HTML dient dem grundlegenden Aufbau von Webseiten. Durch CSS wird das Design definiert. JavaScript ermöglicht die interaktive Manipulation von Inhalten (HTML) und Design (CSS). CSS verändert keinesfalls nur das Design einer Webseite, sondern hat sehr oft auch starke Auswirkungen auf Funktionalität und Sicherheit.Innerhalb des <head>-Tags findet sich das <style>-Tag. Dort hinein schreiben wir verschiedenste CSS-Selektoren und die CSS-Befehle, die auf die über die CSS-Selektoren ausgewählten HTML-Elemente angewendet werden.Dafür gibt es drei Möglichkeiten:
- Als Inline-Stil in einem HTML-Tag.
- Im Kopf der HTML-Seite. Die CSS-Befehle gelten dann für ein oder mehrere Tags.
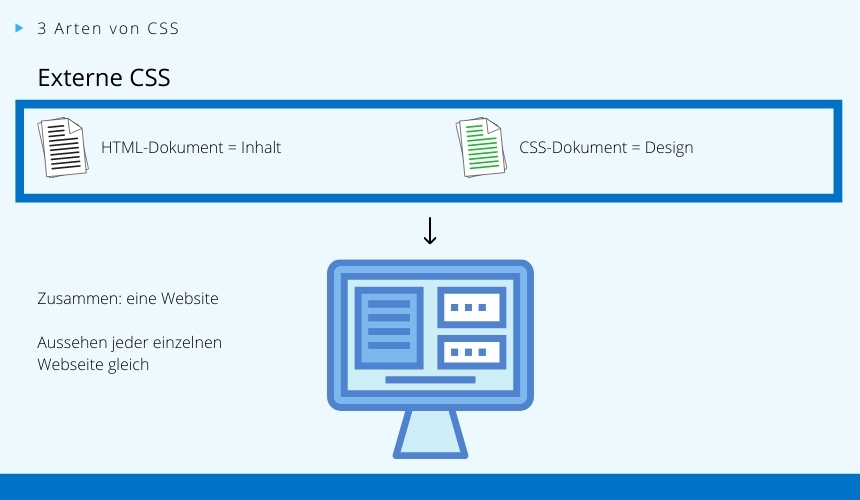
- In einer externen Datei. So ist zentrales Layout für mehrere HTML-Seiten möglich.

Was ist der Unterschied zwischen HTML und CSS : HTML (Hypertext Markup Language) ist die Auszeichnungssprache, mit der Webseiten mit Inhalt erstellt werden. CSS (Cascading Style Sheets) ist die Formatierungssprache, die verwendet wird, um diesen Seiten ihr Aussehen zu geben.
Ist HTML und CSS programmieren
CSS wurde ursprünglich im Jahr 1996 entwickelt und ist eine Weiterentwicklung der vorherigen Programmiersprache HTML. Die Hauptidee von CSS war es, die Trennung von Inhalt und Design zu ermöglichen. Dies bedeutet, dass HTML-Dokumente nur Inhalte (Text, Bilder, etc.)
Warum ist CSS besser als HTML : Im Unterschied zu HTML bringt die CSS-Datei keine dynamischen Inhalte auf Ihre Website. Mit ihr legen Sie fest, wie ein Browser Texte und Bilder darstellt. Außerdem gestalten Sie mit CSS das Grundgerüst Ihrer Homepage. Ränder, Hintergründe und Fuß- oder Kopfzeilen entstehen in einem Cascading Style Sheet.
Mit dem Befehl <style…> … </style> im Kopf der HTML-Datei definieren Sie einen Bereich für Style-Sheet-Angaben (style = Stil, Format). Im einleitenden <style>-Tag müssen Sie den Typ der Formatdefinition angeben. Das geschieht bei allen hier beschriebenen Formatiermöglichkeiten durch die Angabe type="text/css".
Wenn wir von HTML und CSS sprechen, reden wir nicht von Programmiersprachen. Niemand programmiert mit HTML oder CSS, da es sich lediglich um Auszeichnungssprachen handelt. Echte Programmiersprachen sind z.B. PHP, JavaScript oder Java.
Ist HTML noch zeitgemäß
Ist HTML noch zeitgemäß Ja, HTML ist auch heute noch eine relevante und wichtige Sprache für die Web-Entwicklung. Obwohl es mittlerweile viele weitere Optionen gibt, ist HTML der grundlegende Baustein für jede Website.Eine CSS-spezifische Einbindung einer separaten CSS-Datei müssen Sie innerhalb eines <style>-Bereichs im Dateikopf notieren. Mit einem Klammeraffenzeichen @import url starten Sie den Befehl zum Einbinden einer CSS-Datei. In Klammern notieren Sie den Dateinamen der separaten CSS-Datei.Mit CSS können Sie Farbe, Schriftgröße und weiterer Eigenschaften einzelner DOM-Elemente in HTML-Seiten beeinflussen. CSS sieht so ähnlich aus wie JSON. CSS Lernen ist nicht sehr schwer, benötigt jedoch aktive Übung. Sie benötigen nur einen Rechner mit einem Dateisystem, einem Browser und einem Texteditor.
HTML ist keine Programmiersprache
Im Gegensatz zu Programmier- und Skriptsprachen wie PHP oder JavaScript lassen sich mit HTML aufgrund der fehlenden Befehlsstruktur keine Algorithmen, Aufgaben, Bedingungen oder Schleifen erstellen. Daher zählt HTML zu den Markup- oder Auszeichnungssprachen.
Wer braucht noch HTML : Es gibt zwar Website-Builder, mit denen du eine Webseite erstellen kannst, ohne irgendeinen Code anzufassen, wie z.B. WordPress, aber sie arbeiten immer noch mit HTML-Code hinter den Kulissen. Wenn du also ein Webentwickler werden oder tiefer in Tools wie WordPress eintauchen willst, musst du natürlich HTML lernen.
Welche drei Möglichkeiten gibt es CSS in HTML einzubinden : Folgende 3 Möglichkeiten gibt es, HTML und CSS zu verknüpfen:
- direkt im Quellcode.
- am Anfang der HTML-Datei.
- ausgelagert in extra CSS-Datei (so macht man es am besten!)
Wie lange dauert es bis man HTML zu Lernen
| Sprache | Dauer | |
|---|---|---|
| HTML bei Coursera | Englisch | 3 Module, ca. 10 Stunden |
| HTML bei Lecturio | Deutsch | 34 Vorträge, ca. 10 Stunden Videolektionen |
| HTML bei edX | Englisch (inkl. englische Untertitel) | 6 Wochen |
| HTML bei Udacity | Englisch | 3 Wochen |
7 Monate 3 Tage und 12 Minuten. Lernen ist ein fortlaufender Prozess. HTML uns CSS sind einfach zu lernen, es gibt online und offline Angebote, wer Zeit hat, schafft es in einer Woche eine gute Website fertig zu haben.CSS wurde ursprünglich im Jahr 1996 entwickelt und ist eine Weiterentwicklung der vorherigen Programmiersprache HTML. Die Hauptidee von CSS war es, die Trennung von Inhalt und Design zu ermöglichen. Dies bedeutet, dass HTML-Dokumente nur Inhalte (Text, Bilder, etc.)
Ist HTML veraltet : Es gibt keine guten Gründe mehr, veraltete Versionen von HTML gegenüber modernen Standards zu verwenden. Leider gibt es im Internet und in Büchern eine Menge Informationen über ältere Versionen von HTML.