
HTML lists come in three main categories: unordered lists, ordered lists, and definition lists. Each type serves a specific purpose and can be customized to fit your design and content needs.Types of HTML
HTML can be divided into three categories: transitional, strict, and frameset. These types apply to how HTML is used, not necessarily to the selection of tags.As we learned, HTML provides you with three types of lists:
- Ordered lists, which have an inherent order and each item is numbered.
- Unordered lists, which have no inherent order and each item is bulleted.
- Description lists, which contain a list of terms and descriptions for each term.

What is ordered and unordered list : Answer. An unordered list ( <ul> ) is used to create a list of items in no particular order i.e. the order of items is not relevant. By default, the items in this list will be marked with bullets. Whereas, an ordered list ( <ol> ) is used to create a list of items in a specific order.
What are the three types of list
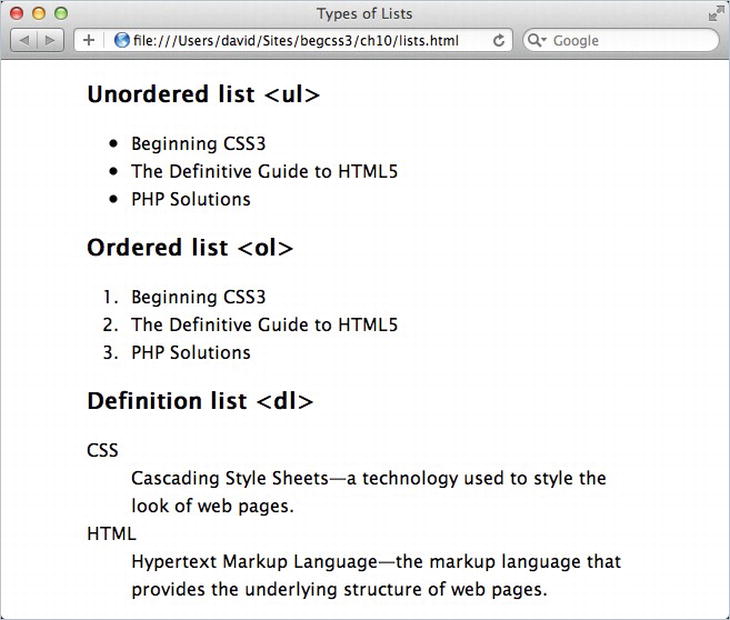
An example of the three list types, which are unordered list, ordered list, and definition list.
What are the 4 basic HTML tags : There is a range of HTML tags, they help you to design your web page. There are four required tags in HTML. These are html, title, head and body.
There are three types of lists in HTML
- Unordered list or Bulleted list (ul)
- Ordered list or Numbered list (ol)
- Description list or Definition list (dl)
The three list types
- unordered list — used to group a set of related items in no particular order.
- ordered list — used to group a set of related items in a specific order.
- description list — used to display name/value pairs such as terms and definitions.
Can I use Li without UL
The <li> element can be a direct child of either the <ul> or the <ol> elements but it should never exist outside of either of these parent elements. tag mean listed items and that helps you organize your unlisted items.Using an unordered list for these layouts causes non-visual browsers to render content in a list format instead of as a soup of plain block or inline elements. Meaningful separation and grouping of elements becomes automatic; no artificial separation, using delimiters or <hr> elements, is required.Types of lists
- Bucket list. Such as "100 things to do before you die".
- TODO list. Such as "Weekend tasks to complete".
- Best-of list. Such as "Top 10 movies of all time".
- Inventory list. Such as "Items for sale".
- Brainstorming list. Such as this list.
- Index list. A list of lists.
- Check list.
- Timeline list.
There are three types of lists in HTML
- Unordered list or Bulleted list (ul)
- Ordered list or Numbered list (ol)
- Description list or Definition list (dl)
What are the 7 HTML tags : This is our list of basic HTML tags:
- <a> for link.
- <b> to make bold text. <strong> for bold text with emphasys.
- <body> main HTML part.
- <br> for break.
- <div> it is a division or part of an HTML document.
- <h1> … for titles.
- <i> to make an italic text.
- <img> for images in document.
What are the 5 HTML tags : Basic HTML Tags
- Head Tag. The head tag <head> contains all the elements describing the document.
- Title Tag. The title tag <title> specifies the HTML page title, which is shown in the browser's title bar.
- Body Tag. The body tag <body> is where you insert your web page's content.
- Paragraph Tag.
- Heading Tag.
What are the four types of list in HTML
HTML List Tags
| Tag | Description |
|---|---|
| <ul> | Defines an unordered list |
| <ol> | Defines an ordered list |
| <li> | Defines a list item |
| <dl> | Defines a description list |
The <li> HTML element is used to represent an item in a list. It must be contained in a parent element: an ordered list ( <ol> ), an unordered list ( <ul> ), or a menu ( <menu> ). In menus and unordered lists, list items are usually displayed using bullet points.The <li> HTML element is used to represent an item in a list. It must be contained in a parent element: an ordered list ( <ol> ), an unordered list ( <ul> ), or a menu ( <menu> ). In menus and unordered lists, list items are usually displayed using bullet points.
Can you put h1 in UL : As <ul> elements aren't phrasing content, they're technically not allowed in <h1> elements. Your second example—placing the <h1> elements within <li> elements—is valid markup and would be the preferred method of combining <h1> and <ul> elements.



