Padding steht für die Menge an Innenraum, die ein Element einnimmt, der Margin ist der Leerraum, der um ein Element herum zur Verfügung steht.Abstand/Rand allgemein (margin)
Mit margin: können Sie einen einheitlichen Rand/Abstand für oben, unten, links und rechts bestimmen. Erlaubt sind ein bis vier numerische Angaben. Eine Angabe bedeutet: alle vier Ränder erhalten den gleichen Abstand/Rand.Was ist Padding in CSS Die CSS-Eigenschaft padding beschreibt den Innenabstand eines Elementes zu seinem Rahmen. Die optische Polsterung kann dabei für alle vier Seiten des Elementes (top, right, bottom, left) festgelegt werden. Die Werte werden meist in Pixeln oder Prozent angeben.
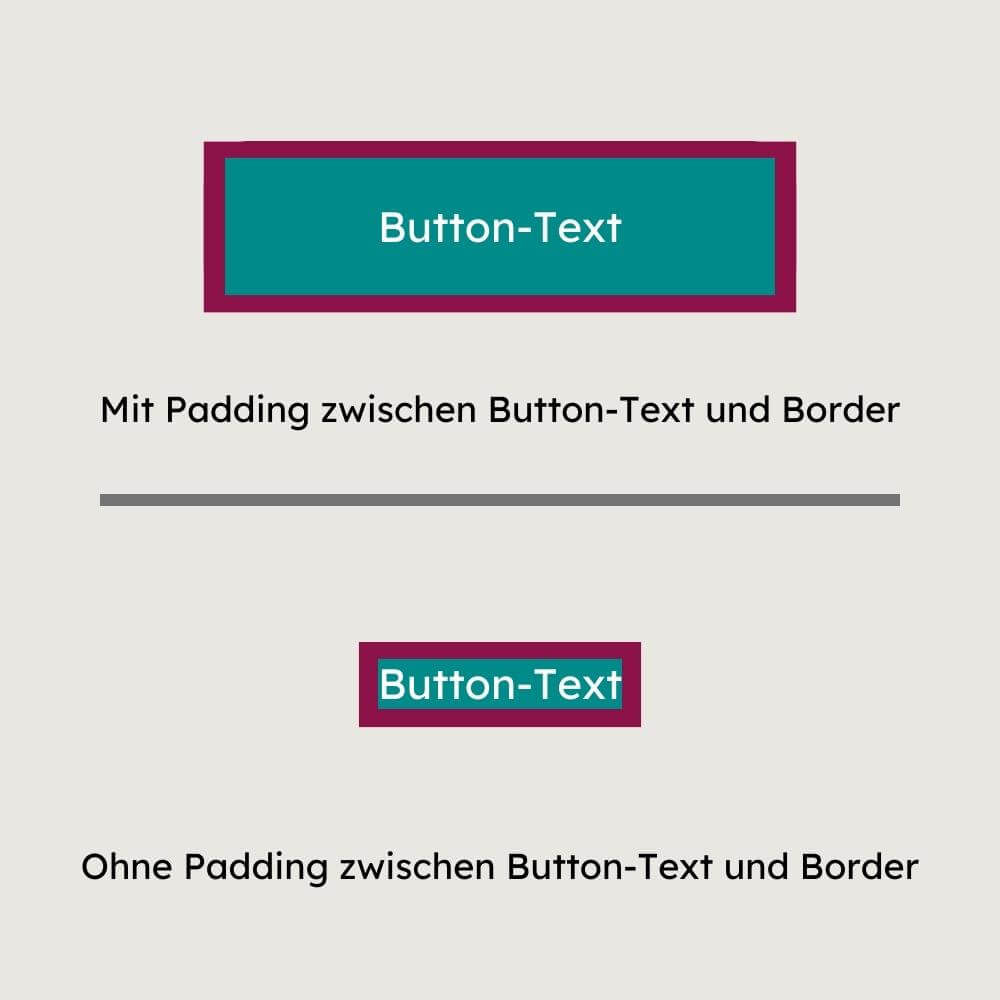
Was ist Bild Padding : Das Padding bestimmt den Abstand innerhalb eines Elements, der den eigentlichen Inhalt von den Rändern seines Rahmens trennt. Es fungiert als Polsterung, die dem Inhalt etwas Platz innerhalb der Grenzen des Elements gibt.
Was sagt Margin aus
Der Begriff «Margin» (manchmal eingedeutscht als Marge bezeichnet) wird im kreditfinanzierten oder hebelbasierten Börsenhandel verwendet. Es ist der Betrag, der für einen Trade als Sicherheitsleistung oder Pfand hinterlegt wird. Als Gegenleistung für den Margin erhält der Trader einen Kredit, mit dem er traden kann.
Was nützen Margin und Padding in CSS : In CSS ist ein Rand der Abstand um den Rand eines Elements, während Polsterung der Abstand zwischen dem Rand eines Elements und dem Inhalt des Elements ist . Anders ausgedrückt: Die Eigenschaft „margin“ steuert den Abstand außerhalb eines Elements und die Eigenschaft „padding“ den Abstand innerhalb eines Elements.
Das Margin Level bedeutet also nichts anderes als den Stand Ihres Eigenkapitals im Verhältnis zu den geleisteten Sicherheitsleistungen in Ihrem Depot. Egal ob Sie Forex oder bestimmte CFD Geschäfte machen, Sie müssen Ihre Margin stets im Auge behalten und verhindern, dass Sie das Limit bei rund 100 Prozent erreichen.
In der Webentwicklung und im Webdesign stellt der Rand eines Elements den Außenraum des Elements selbst dar, während die Polsterung den Innenraum um das Element herum darstellt .
Was ist das Auffüllen von Rändern und Rändern in CSS
Polsterung – Der Innenraum zwischen dem Inhalt und dem Rand Ihrer Box. Rand – Der Umfang der Box . Ränder können unsichtbar sein oder eine dicke farbige Linie wie die oben abgebildete grüne Linie sein. Rand – Der äußere Raum (oder Platzmangel), der die Box umgibt.Beim Auffüllen werden Schichten aus Nullen oder anderen Werten außerhalb der eigentlichen Daten in einer Eingabematrix hinzugefügt . Der Hauptzweck des Auffüllens besteht darin, die räumliche Größe der Eingabe beizubehalten, sodass die Ausgabe nach der Anwendung von Filtern (Kerneln) dieselbe Größe behält, oder sie entsprechend den gewünschten Ausgabeabmessungen anzupassen.Legt den Abstand zwischen der oberen Kante des Inhalts und dem oberen Rand (border-top) fest.
Long-Position
| Marginhandel | |
|---|---|
| Mindesteinschuss | 25 %1 * Aktienwert (mindestens $2,000 oder 100% des Kaufpreises, je nachdem welcher Wert kleiner ist) |
| Wartungs-Margin | 25 % * Aktienwert |
| Reg-T-Margin-Anforderung zum Tagesende | 50 % * Aktienwert |
| Cash oder IRA-Cash | 100 % * Aktienwert |
Wie berechne ich die Margin : Angenommen Sie eröffnen eine Buy-Position im EURUSD von 1 Lot bei 1,04440. Der Nominalwert der Position in der Kontowährung (EUR) beträgt 1 Lot x 100.000 = 100.000 EUR. Der fixierte Hebel für diese Position beträgt 1:30 und die Marginanforderungen errechnen sich wie folgt: 100.000 / 30 = 3.333,33 EUR.
Warum verwenden wir Padding in CSS : Die CSS-Padding-Eigenschaften werden verwendet , um Platz um den Inhalt eines Elements innerhalb aller definierten Ränder zu erzeugen .
Wie berechnet man Rand und Abstand in CSS
Jeder als Prozentsatz angegebene Rand oder Abstand wird basierend auf der Breite des enthaltenden Elements berechnet . Dies bedeutet, dass eine Auffüllung von 5 % 5 Pixel entspricht, wenn das übergeordnete Element 100 Pixel breit ist, und 50 Pixel, wenn das übergeordnete Element 1000 Pixel breit ist.
Das Margin Level ist eine mathematische Gleichung, die dem Trader effektiv sagt, wie viel seiner Mittel für neue Trades verfügbar sind. Je höher das Margin Level, desto höher die für den Handel verfügbare Geldmenge.Definition and Usage. An element's padding is the space between its content and its border. The padding property is a shorthand property for: padding-top. padding-right.
Was ist ein Margin-HTML : Sowohl die Eigenschaft „margin“ als auch die Eigenschaft „padding“ fügen Platz um ein Element ein. Der Unterschied besteht jedoch darin, dass margin den Leerraum um den Rand einfügt , während padding den Leerraum innerhalb des Randes eines Elements einfügt.