
Definition and Usage. The <ul> tag defines an unordered (bulleted) list. Use the <ul> tag together with the <li> tag to create unordered lists. Tip: Use CSS to style lists.The ol element is used when the list is ordered and the ul element is used when the list is unordered. Definition lists ( dl ) are used to group terms with their definitions. Although the use of this markup can make lists more readable, not all lists need markup.Tag Placement
Within a web page, some HTML tags are required for the page to be displayed correctly. These tags are <html> , <head> , <title> and <body> . The <html> tags must begin and end the document and the <head> tags must appear before the <body> tags. Also, the <title> tags must be within the <head> tags.

What is the list item tag in HTML : The <li> tag defines a list item. The <li> tag is used inside ordered lists(<ol>), unordered lists (<ul>), and in menu lists (<menu>). In <ul> and <menu>, the list items will usually be displayed with bullet points. In <ol>, the list items will usually be displayed with numbers or letters.
How do you make a bullet list
To create a bulleted list:
- Select the text you want to format as a list.
- On the Home tab, click the drop-down arrow next to the Bullets command. A menu of bullet styles will appear.
- Move the mouse over the various bullet styles.
- The text will be formatted as a bulleted list.
How do I make a list in HTML without bullets : To remove the bullets, you can set the list-style-type CSS property of the unordered list to “none”.
How to Create an Unordered List in HTML
- Step 1: Write out your list items. To start, write out the text that will become your list items, or bullet points.
- Step 2: Wrap each list item in <li> tags. Next, wrap each word or phrase in <li> tags.
- Step 3: Wrap all list items in a <ul> tag.
Usage notes. The <ul> element is for grouping a collection of items that do not have a numerical ordering, and their order in the list is meaningless. Typically, unordered-list items are displayed with a bullet, which can be of several forms, like a dot, a circle, or a square.
What is an ordered list
An ordered list typically is a numbered list of items. HTML 3.0 gives you the ability to control the sequence number – to continue where the previous list left off, or to start at a particular number.How to Create Bulleted and Numbered Lists
- Select the text you want to convert to bulleted or numbered list.
- Select the Home tab.
- In Paragraph group click the Bullets or Numbering command.
- It displays Bullets or Numbering menu.
- With a left click select the desired Bullet or Numbering style.
To create a bulleted list:
- Select the text you want to format as a list.
- On the Home tab, click the drop-down arrow next to the Bullets command. A menu of bullet styles will appear.
- Move the mouse over the various bullet styles.
- The text will be formatted as a bulleted list.
To remove the bullets, you can set the list-style-type CSS property of the unordered list to “none”.
How do I arrange a list horizontally in HTML : To present a list horizontally instead of vertically in HTML and CSS, you can use the display: inline-block property on the list items. This will display the bulleted list items horizontally with some spacing in between them. You can adjust the spacing by changing the value of margin-right .
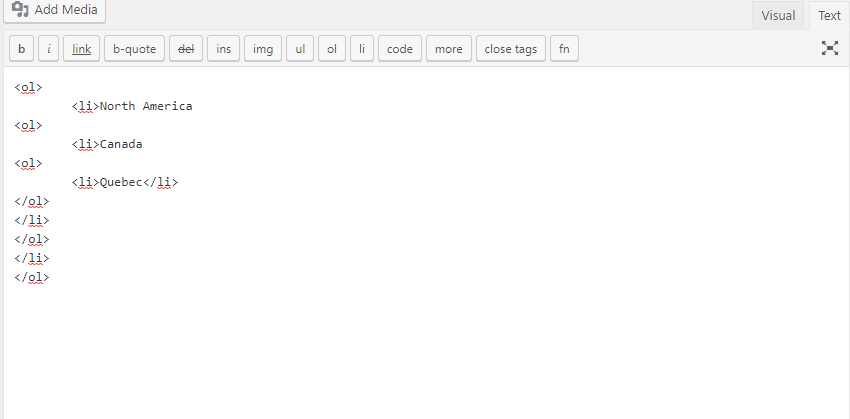
How to create a list in HTML with example : In HTML, we can create an ordered list using the <ol> tag. The ol in the tag stands for an ordered list. Inside each of the ordered list elements <ol> and <ol /> , we have to define the list items. We can define the list items using the <li> tag.
How to add UL to HTML
How to Create an Unordered List in HTML
- Step 1: Write out your list items. To start, write out the text that will become your list items, or bullet points.
- Step 2: Wrap each list item in <li> tags. Next, wrap each word or phrase in <li> tags.
- Step 3: Wrap all list items in a <ul> tag.
ⓘ ul – unordered list. The ul element represents an unordered list of items; that is, a list in which changing the order of the items would not change the meaning of list.To create ordered list in HTML, we have to use the <ol> tag. We use <li> tag to start list of items within the ordered list tag. The list of items can be marked as numbers, lowercase letters uppercase letters, roman letters, etc. The default order is numbers for list items in the context.
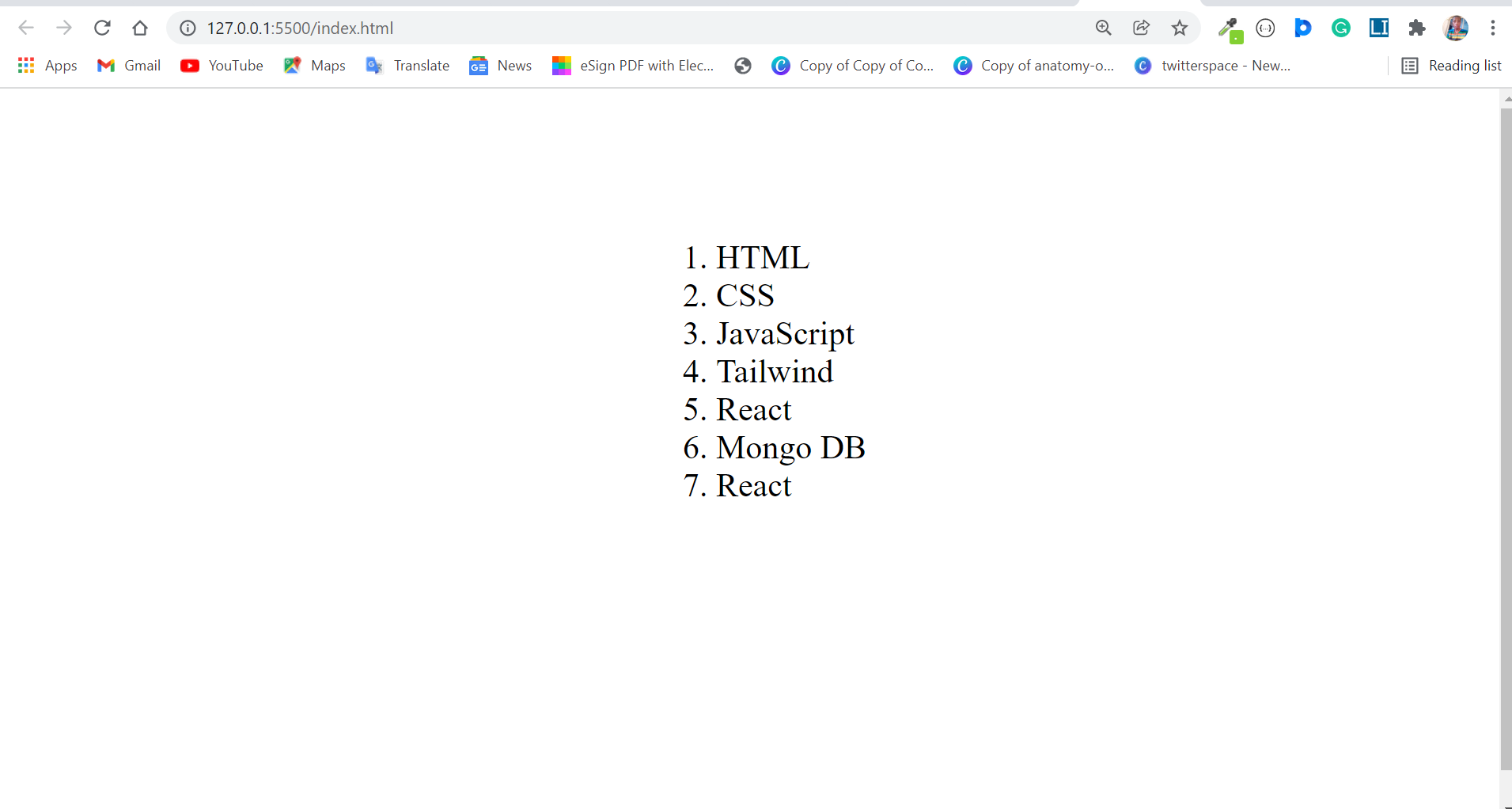
What is an ordered list in HTML with examples : An ordered list uses numbers or some sort of notation that indicates a series of items. For example, an ordered list can start with number 1, and continue through 2, 3, 4, and so on. Your ordered list can also start with the letter A and go through B, C, D, and so on.